Chapter Editor
On this page you can see a preview of the content and the main settings for your project. You can manage chapters and publish projects here.

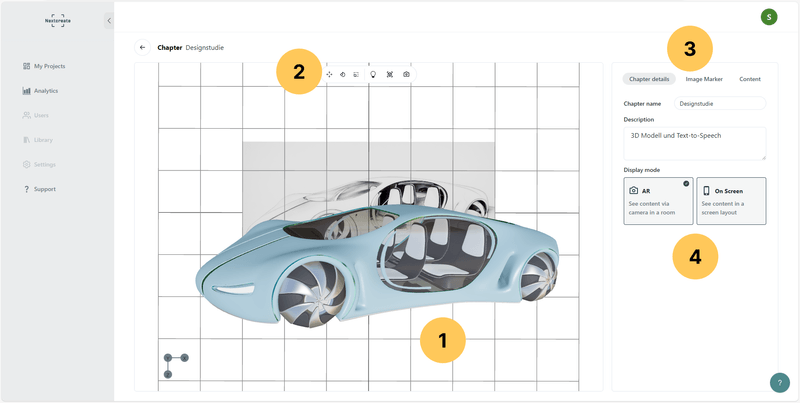
1 Preview area
In this section, you can see a preview of how your content will look in the Nextcreate mobile app. If AR display mode is selected, you will see a 3D viewport with your image marker and the content as you would see it through the camera of your mobile device. If you use the on-screen display mode, you will see a flat 2D representation in this area, showing how the content will be arranged on the screen of your mobile device. You can navigate the 3D viewport by using the three mouse buttons to change the camera and therefore your view of the scene.
2 Preview settings
Move / Rotate / Scale
In this way, a 3D model can be positioned on your image marker. 2D content such as images and videos are positioned automatically and cannot be moved.
Lighting
You can choose between different lighting conditions for your 3D model, which are particularly visible on reflective surfaces. In addition to a neutral standard light, you have the option of choosing between technical studio lighting and natural outdoor lighting.
Alignment
Depending on the application, you can choose whether you want to display the scene in upright or flat mode. If the image marker is viewed on a horizontal surface such as a table, the flat mode is a better display; if it is viewed on a vertical surface such as a wall, the upright mode is the right choice. This has no effect on the experience on the mobile device.
Camera
Here you can choose between different camera positions in the 3D view to see the scene from the front, from the side or from above.
3 Set up chapter
Chapter Details
You can enter a name and a description for your chapter here, which will be displayed at the top and bottom of the mobile devices with the content.
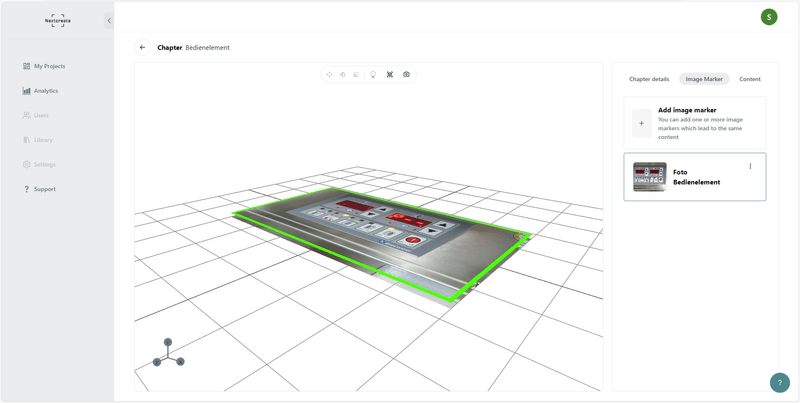
Image Marker
It is possible to upload one or more images here as anchors that display the same content. In most cases, a single image marker is sufficient, but you can use two markers to cover both pages of a book, for example, or provide the same image in different lighting situations or viewing angles to improve the recognition of your image marker under difficult conditions.

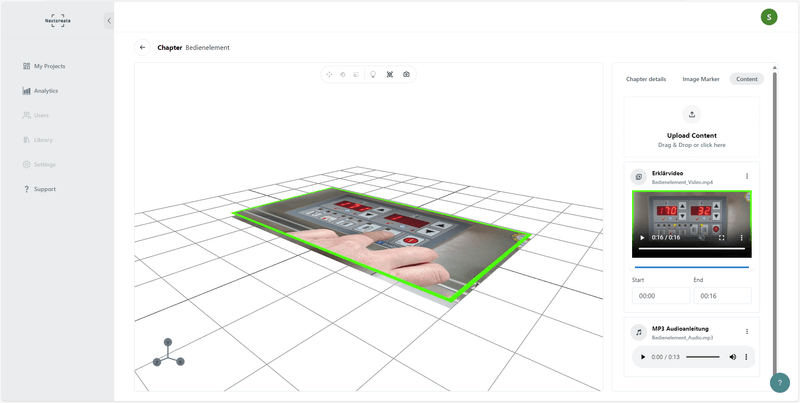
Content
Content such as images, videos, websites, 3D models and audio files can be uploaded here, including text-to-speech and subtitles. Further information on using these content types in your project you can find here. Each content type has its own settings, which can be customised here in the tab. The burger menu with the three dots allows you to delete, replace or rename your content.

4 Display mode
AR (augmented reality) mode
In AR display mode, a preview of the scene can be displayed in the 3D view window as the mobile app user sees it through the camera of their device.
On Screen Mode
In on-screen mode, you will see a flat view in the same way as the mobile app user sees it on the screen of their device. (Screenshot)
Nextcreate customer service
Carsten
- Enabler -

Hello, please contact me if you have any questions about Nextcreate.
You will find further contact options here.
