Kapitel Editor
Auf dieser Seite sehen Sie eine Vorschau der Inhalte und die Haupteinstellungen für Ihr Projekt. Hier können Sie Kapitel verwalten und Projekte veröffentlichen.

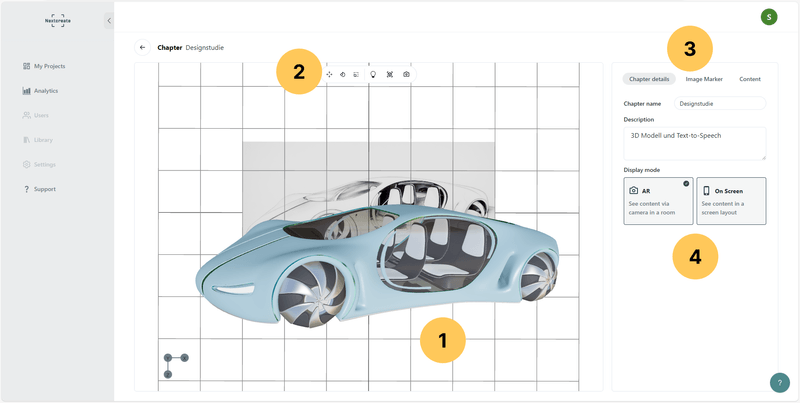
1 Vorschaubereich
In diesem Bereich können Sie eine Vorschau sehen, wie Ihre Inhalte in der mobilen Nextcreate-App aussehen werden. Wenn der AR-Anzeigemodus gewählt wird, sehen Sie ein 3D-Ansichtsfenster mit deinem Bildmarker und dem Inhalt, wie Sie ihn durch die Kamera Ihres Mobilgeräts sehen würden. Wenn Sie den On-Screen-Anzeigemodus verwenden, wird in diesem Bereich eine flache 2D-Darstellung angezeigt, die zeigt, wie der Inhalt auf dem Bildschirm deines Mobilgeräts angeordnet wird. Sie können im 3D-Ansichtsfenster navigieren, indem die drei Maustasten benutzt werden, um die Kamera und damit Ihre Sicht auf die Szene zu verändern.
2 Vorschau-Einstellungen
Verschieben / Rotieren / Skalieren
Auf diese Weise kann ein 3D-Modell auf Ihrem Bildmarker positioniert werden. 2D-Inhalte wie Bilder und Videos werden automatisch positioniert und können nicht verschoben werden.
Beleuchtung
Sie können für Ihr 3D-Modell zwischen verschiedenen Lichtverhältnissen wählen, die vor allem bei reflektierenden Oberflächen sichtbar sind. Neben einem neutralen Standardlicht haben Sie die Möglichkeit, zwischen einer technischen Studiobeleuchtung und einer natürlichen Außenbeleuchtung zu wählen.
Ausrichtung
Je nach Anwendungsfall kann gewählt werden, ob du die Szene im aufrechten oder flachen Modus angezeigt werden soll. Wenn der Bildmarker auf einer horizontalen Fläche wie einem Tisch betrachtet wird, ist der flache Modus eine bessere Darstellung, wenn er auf einer vertikalen Oberfläche wie einer Wand betrachtet wird, ist der aufrechte Modus die richtige Wahl. Dies hat keine Auswirkungen auf das Erlebnis auf dem mobilen Gerät.
Kamera
Hier kannst zwischen verschiedenen Kamerapositionen in der 3D-Ansicht gewählt werden, um die Szene von vorne, von der Seite oder von oben zu sehen.
3 Kapitel einrichten
Chapter Details
Sie können hier einen Namen und eine Beschreibung für Ihr Kapitel eingeben, die im oberen und unteren Bereich auf den mobilen Endgeräten mit dem Inhalt angezeigt werden.
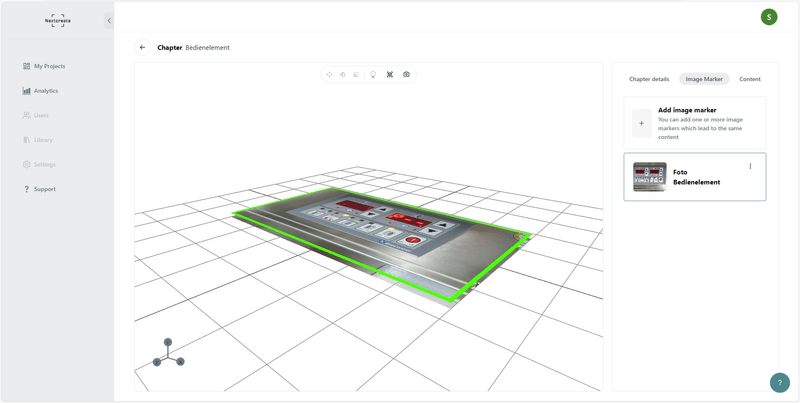
Image Marker
Es ist möglich, hier ein oder mehrere Bilder als Anker hochzuladen, die den gleichen Inhalt anzeigen. In den meisten Fällen ist ein einzelner Bildmarker ausreichend, aber Sie können zwei Marker verwenden, um z.B. beide Seiten eines Buches abzudecken, oder dasselbe Bild in verschiedenen Lichtsituationen oder Betrachtungswinkeln bereitstellen, um die Erkennung deines Bildmarkers unter schwierigen Bedingungen zu verbessern.

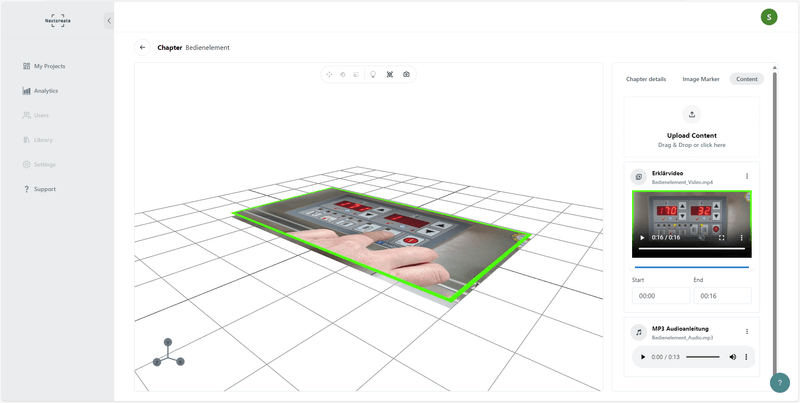
Content
Hier können Inhalte wie Bilder, Videos, Websites, 3D-Modelle und Audiodateien hochgeladen werden, einschließlich Text-to-Speech und Untertiteln. Weitere Informationen zur Verwendung dieser Inhaltstypen in deinem Projekt finden Sie hier. Jeder Inhaltstyp hat seine eigenen Einstellungen, die hier im Reiter angepasst werden können. Das Burger-Menü mit den drei Punkten ermöglicht es, Ihre Inhalte zu löschen, zu ersetzen oder umzubenennen.

4 Display Mode
AR (Augmented Reality) Mode
Im AR-Anzeigemodus kann eine Vorschau der Szene im 3D-Ansichtsfenster angezeigt werden, wie der Benutzer der mobilen App sie durch die Kamera seines Gerätes sieht.
On Screen Mode
Im On-Screen-Modus sehen Sie eine flache Ansicht in der Art wie sie der Benutzer der mobilen App auch auf dem Bildschirm seines Geräts angezeigt bekommt. (Screenshot)
Nextcreate Kundenservice
Carsten
- Möglichmacher -

Hallo, melden Sie sich gerne bei mir bei Fragen rund um Nextcreate.
Weitere Kontaktmöglichkeiten finden Sie hier.
